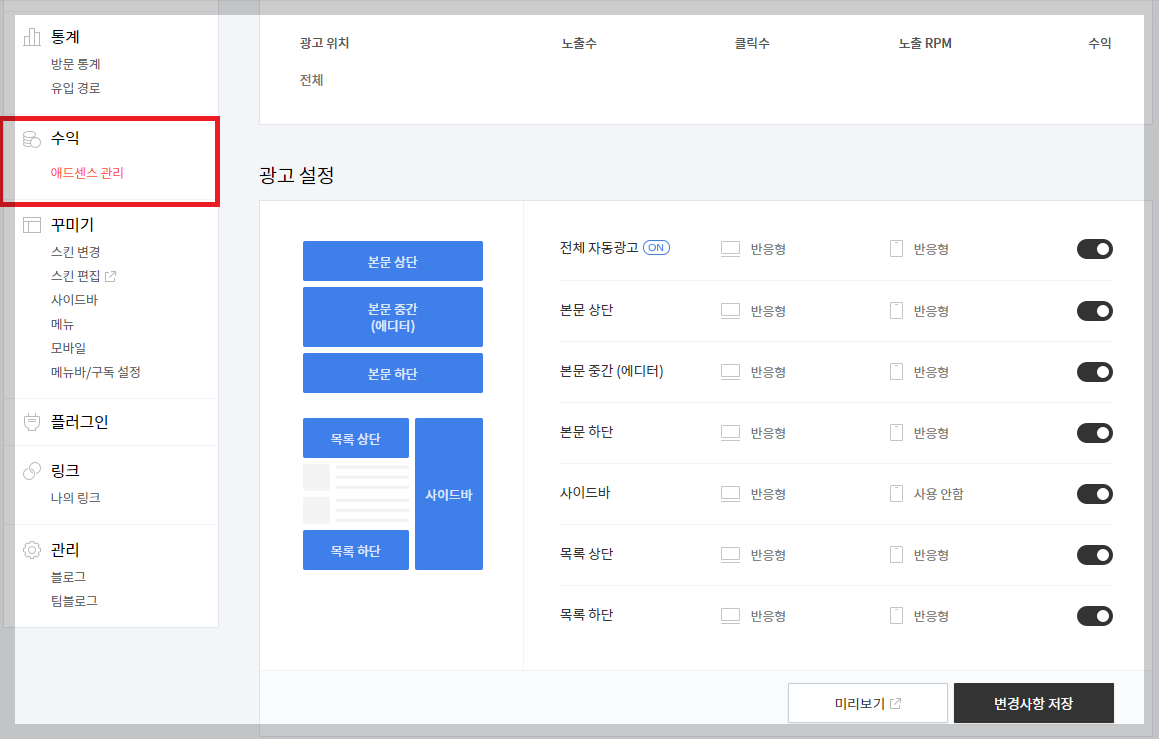
이상하게 PC에서는 구글 애드센스 광고 노출이 잘 되는 반면 위의 이미지처럼 티스토리앱에서는 구글 애드센스 광고 노출이 안되거나 새로고침을 해야 보이는 경우가 있습니다. 이것을 해결하는 방법에 대해 알아보겠습니다. 1. 티스토리 블로그 관리에서 수익 → 애드센스 관리 클릭 2. 광고 설정 본문에 마우스 호버를 하여 수정 버튼 클릭 3. 사이즈를 300x250으로 변경 4. 나머지들도 모바일은 반응형에서 300x250으로 변경 후 저장 5. 티스토리 앱에서 확인광고가 잘 나오는걸 확인 할 수있습니다.